Should I learn HTML and CSS before JavaScript?
Written by Thomas Duffy
Starting your journey as a web developer can be extremely overwhelming. You might spend hours researching which language to learn or which technology to learn first. You’re constantly second-guessing where to invest yourself so that you don’t waste your time learning something you don’t need or something that you can learn later. A very common question among newcomers is: “Should I learn HTML and CSS before JavaScript”? If you’re asking yourself this question, this post should help point you in the right direction.
The Short Answer.
The short answer to the question “Should I learn HTML and CSS before JavaScript?” is “yes.” If you plan on using JavaScript to create websites that run in a browser (for example, this site you’re on now), I recommend understanding HTML and CSS at, minimally, a basic level. JavaScript that is run in a browser is used primarily to interact with HTML elements and manipulate CSS properties on a website. If you don’t have those things to interact with, it will be harder to grasp the practical use cases for the language. To help understand why you should learn HTML and CSS first, let’s look at the big picture.
HTML: The Quick Explanation.
“HTML” stands for “HyperText Markup Language.” It was created by Tim Berners-Lee in 1990. It’s basically the Markup Language we use to communicate on the web.
To make it easier to grasp, I am going to use an analogy that explains what each technology is responsible for. Let’s pretend a website is a car. HTML represents the frame and body of the car. This is where we define the website’s building blocks.
HTML is defined with the use of “tags.” These “tags” show the browser where and how to display the content on the page. For example, if you’re defining a main header on a page, you would wrap the header text in an h1 tag to tell the browser to display that text in bold font. Let’s look at what a super-basic website’s HTML would look like.
<html>
<body>
<header>
<h1> Example Header </h1>
</header>
<div>
<ul>
<li> List Item One </li>
<li> List Item Two </li>
<li> List Item Three </li>
<li> List Item Four </li>
<ul>
</div>
<p>
This is an example paragraph.
</p>
</body>
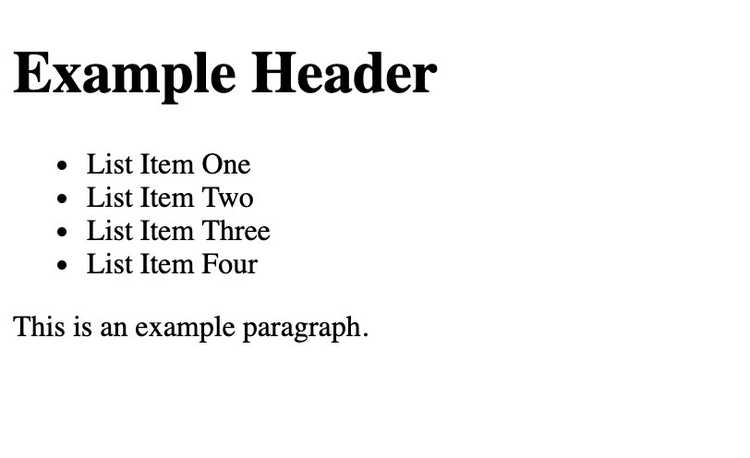
</html>The HTML above would output something like this.
CSS: Just What You Need To Know.
Now that we have a basic understanding of HTML, let’s look at CSS.
“CSS” stands for “Cascading Style Sheets.” Sticking with the car analogy we used earlier for HTML, you can think of CSS as the paint, mirrors, spoiler, and pretty much everything that’s aesthetic about the car. Basically, with CSS, you’re “styling” the HTML that you wrote. So, again, CSS is responsible for most of the visual aspect of your website. It handles things like layout, text color, font style, background color, etc. Pretty cool, right? Let’s take a look at how it works.
Let’s say you wanted the text in all the paragraphs to be green and to have a font size of ‘30px’.
To keep this simple for purposes of this demo, I’m going to do everything on the same document.
First, we have to add a style tag to the top of the page inside the ‘html’ tag but outside the ‘body; tag.
<style></style>
Second, we have to target the HTML element or elements that we want to style. For simplicity, I’m going to target all the paragraphs in the document.
<style>
p { color: green; font-size: 30px };
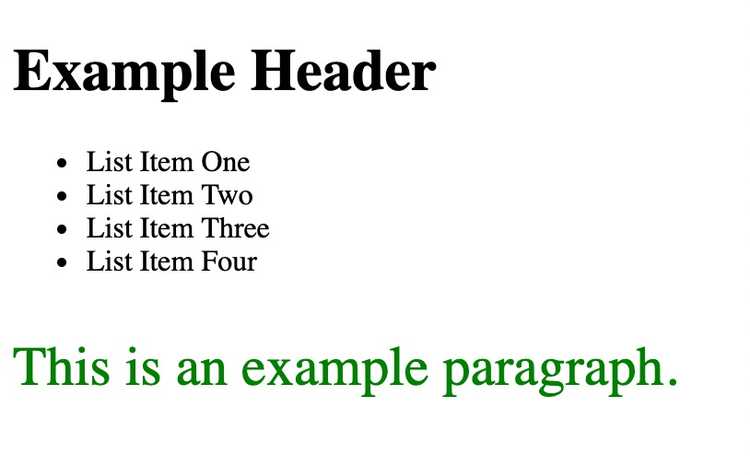
</style>Third, we admire our masterpiece. Pretty simple, right? In the first part of the CSS code, we target the HTML we want to style. Then, in between the curly braces, we give it the style definition. Obviously, this gets more complex, but the underlying principle remains the same. You target an HTML element or elements and then you style it.
##JavaScript: This Is Where It Gets Fun.
Now let’s talk about what makes this car start and purr.
JavaScript is the engine of the hypothetical car we’ve been talking about. It’s what brings a webpage to life.
Let’s be clear: JavaScript is definitely a piece of the puzzle that can become very complex very fast. However, you don’t need to be an expert to accomplish really cool things.
Let’s take a look at how JavaScript fits into the big picture.
Again, I’m going to keep things very simple for purposes of this demo.
Let’s make the text of the paragraphs appear one second after the page loads, to give it a delayed effect.
The first thing we must do to run JavaScript in the browser is to add a script tag to the bottom of the document. In between your script tag is where you will be writing your JavaScript.
<script></script>
This next step is how we access HTML elements on the page. When JavaScript is running in the browser, you get a lot of cool default or “native” ways to do this. To avoid confusing you, I’m not going to go into detail about the DOM (Document Object Model) API, but it’s how you access the HTML elements that we want to make interactive.
To target the paragraph on the page, we can use a method that JavaScript provides right out of the box. The method I’m going to use here targets the element by grabbing a custom ‘id’ attribute that we can give HTML elements. The first thing we need to do is add an ‘id’ to the paragraph that we want to use for our experiment. It would look something like this:
<p ="paragraph-id"><p>
Then we can use the ‘getElementById’ method to find the HTML element and save a reference to it.
Next, we set a timeout to change the elements display to ‘block’, which is basically setting it to be visible after 1,000 milliseconds.
<script>
const exampleElement = document.getElementById('paragraph-id');
setTimeout(() => {
exampleElement.style.display = "block";
}, 1000)
</script>To recap, our document should look just like what we started with except with the ‘css’ and ‘js’ snippets we added.
<html>
<style> p { color: green; font-size: 30px; display: none; }
</style>
<body>
<header>
<h1> Example Header </h1>
</header>
<div>
<ul>
<li> List Item One </li>
<li> List Item Two </li>
<li> List Item Three </li>
<li> List Item Four </li>
<ul>
</div>
<p id="paragraph-id">
This is an example paragraph.
</p>
</body>
<script> const exampleElement = document.getElementById('paragraph-id');
setTimeout(() => {
exampleElement.style.display = "block";
}, 1000)
</script>
</html>And voila … you’ve added the motor to your car! Well, you’ve actually added JavaScript to your site, but you get the idea. You can see that this example wouldn’t really make sense without first completing the HTML and CSS. Otherwise, you wouldn’t have anything to hook onto and bring to life.
Are HTML and CSS Easy to Learn?
The good news is that you don’t need to be a master of HTML and CSS before you start learning JavaScript. You just need to understand the concepts behind them. Obviously, you aren’t going to become an expert or even be proficient in a weekend, but I’ve seen people buckle down and gain at least a good understanding of the underlying concepts in a few days.
Conclusion.
You don’t necessarily need to learn HTML and CSS before you learn JavaScript, but doing so makes much more sense if you’re using it to interact with web pages in the browser. Hopefully, this example has made it easier to see that understanding the basic foundation of HTML and CSS will allow you to more easily grasp the actual use case for which you’ll be using JavaScript. My advice is to buckle down and take a few days to focus on understanding the basics of HTML and CSS. Then try to learn JavaScript alongside HTML and CSS.